今回はブログのサイドバーに人気記事ランキングを表示させる方法を説明します。人気記事ランキングがあれば、1ユーザーあたりのページビュー数を増やすのに役に立つでしょう。是非記事を参考に作ってみてくださいね!
今回はブログのサイドバーに人気記事ランキングを表示させる方法を説明します。人気記事ランキングがあれば、1ユーザーあたりのページビュー数を増やすのに役に立つでしょう。是非記事を参考に作ってみてくださいね!
Contents
人気記事ランキングの必要性
WordPressではプラグインを使うことで簡単に人気記事一覧をランキング形式で表示させることができます。
私も上記のように表示させています。
検索ワードでブログを見にきてくれた人は、通常何か解決したい問題があって訪問します。ブログ記事を見て問題が解決すればそのまま帰ってしまうわけですが、せっかくなので他の記事も見て行って欲しいですよね?
そういうときに人気記事ランキングがあれば便利です。訪問者も数ある記事の中から自分で興味のある記事を探すのは大変ですが、既に人気記事が表示されていればクリックしてくれる確率も高まるでしょう。
ということで、今回は人気記事ランキングの設定の仕方です!
プラグイン「Wordpress Popular Posts」の設定方法
人気記事ランキングを表示するには、「Wordpress Popular Posts」というプラグインを使います。
こちらですね。プラグインをインストールして有効化する流れはどのプラグインも一緒なので下記の記事をご参照ください。
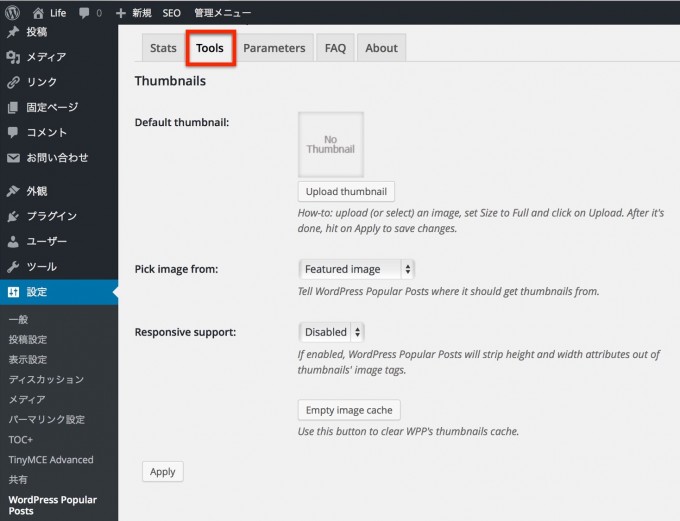
プラグインをインストールして有効化したら、管理画面の「設定」に「Wordpress Popular Posts」の項目が追加されています。クリックして上記の「Tools」タグを選択します。
基本的にデフォルトのままで問題ないですが、「DATA」の「Log Views from」だけ説明しておきましょう。
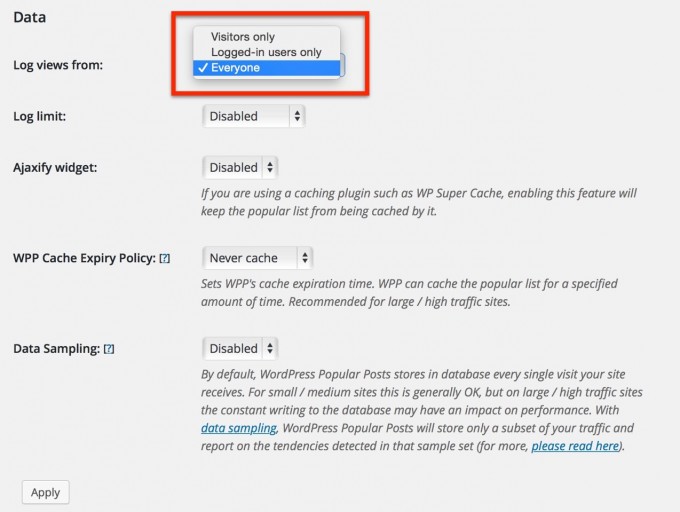
Log Views from
誰のアクセス数を集計するか設定します。
「Visitors only」は、訪問者のアクセスのみ集計します。
「Logged-in users only」は、管理者のアクセス数のみ集計します。
「Everyone」は、管理者も含めたすべてのユーザーのアクセス数を集計します。
基本的に「Visitors only」か「Everyone」のどちらかで大丈夫でしょう。選んだら、「Apply」をクリックして反映させます。
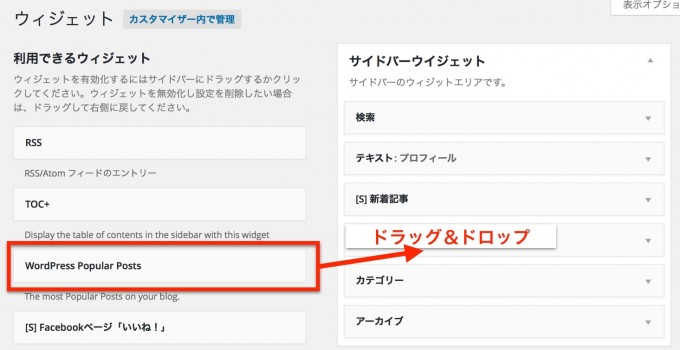
次に、管理画面から「外観」→「ウィジェット」へ進みます。「ウィジェット」の設定画面まできたら、「Wordpress Popular Posts」の項目をサイドバーウィジェットへドラッグ&ドロップします。
次に、サイドバーウィジェットに追加された「Wordpress Popular Posts」の項目を選択し、カスタマイズしていきます。
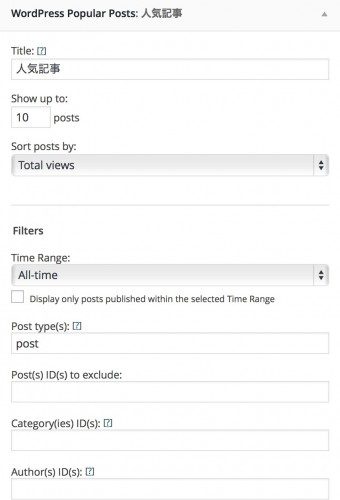
Title
ウィジェットのタイトルをつけます。私はそのまま「人気記事」というタイトルをつけました。
Show up to
人気記事の表示数です。私はとりあえず10位まで表示させていますが、将来的に増やす可能性もあります。
Sort post by
人気記事のカウントの仕方を選びます。私は、「Total views」にしています。
・Comments ⇒ コメント数でカウントします。
・Total views ⇒ ページビュー数でカウントします。
・Avg. daily views ⇒ 一日の平均ページビュー数でカウントします。
Time Range
人気記事ランキングの集計期間を設定します。最初のうちは長い期間で設定しておいて、あまりにランキングが固定化されて変わり映えしなくなってきたら短い期間に変更するなど、そのときの気分で決めて頂いて大丈夫です。
・Last 24 hours ⇒ 1日
・Last 7 days ⇒ 1週間
・Last 30 days ⇒ 1ヶ月
・All-time ⇒ 全期間
Post type(s)
人気記事ランキングの集計対象を設定します。デフォルトでは「post(投稿ページ)」と「page(固定ページ)」の両方が集計対象になっていますが、「post」だけにしておいた方が良いでしょう。私の場合、「お問い合わせ」の固定ページを作成していますが、この「お問い合わせ」が人気記事ランキングに出てくるのを避ける狙いがあります。
Post(s) ID(S) to exclude
投稿ページIDを指定することでその記事をランキングから除くことができます。複数の場合はカンマで区切ります。
Category(ies) ID(S)
カテゴリーIDを指定することで特定のカテゴリーのランキングを表示させることができます。複数の場合はカンマで区切ります。
Author(s) ID(S)
人気記事で表示させたい投稿者を指定できます。
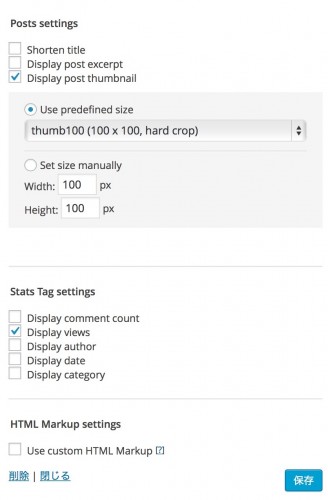
投稿設定(posts settings)を行います。
Shorten title
チェックを入れると、記事タイトルの文字数を指定の文字以下に調整します。
Display post excerpt
チェックを入れると、記事の概要を表示させます。
Display post thumbnail
チェックを入れると、サムネイル画像を横に表示させることができます。見た目が良くなるので私も表示させてます。
Stats Tag settings
表示するデータ項目を選択します。
・Display comment count ⇒ 記事タイトルの横にコメント数を表示
・Display views ⇒ 記事タイトルの横にページビュー数を表示
・Display author ⇒ 記事タイトルの横に投稿者名を表示
・Display date ⇒ 記事タイトルの横に投稿日を表示
・Display category ⇒ 記事タイトルの横にカテゴリーを表示
HTML Markup settings
デザインのカスタマイズをできますが、HTML/CSSの知識のある方向けです。デフォルトでOKです。
「保存」ボタンを押せば完了です。お疲れ様でした!
最後に
以上で、人気記事ランキングを作成できました。後は質の高い記事を量産していけばOKです。思わぬ記事が人気になる可能性もあるので楽しみにしていてください!